Twitterの色を少し強化する拡張機能
きっかけ↓
既にあるかもしれないけど、自力でTwitter用のchrome拡張機能を作ってみたい
— どろ (@imoriman221) November 16, 2023
0. 目次
- 拡張機能紹介
- 導入方法
- 色のカスタマイズ方法
- 3.1. 手順
- ソースコード公開
- 4.1. manifest.json
- 4.2. color_overwrite.css
- 4.3. popup.html
- 没供養
- 5.1. ばーじょん数
- 5.2. CSS-in-JSの悪夢
1.1. 機能
-
①ツイートボタンをホバーした時の色を変えられます
- ホバー前

- ホバー中

-
②その他細かい部分の色を変えられます
- 公式バッジ(青のだけ)

- 通知欄の 人アイコン, ベルアイコン

- ツイート欄の 各アイコン(ホバー時)
赤で囲った部分の色が変わります。 ただツイッターの表示設定でピンクにしても紫にしても、ここは水色のままなんですよ。

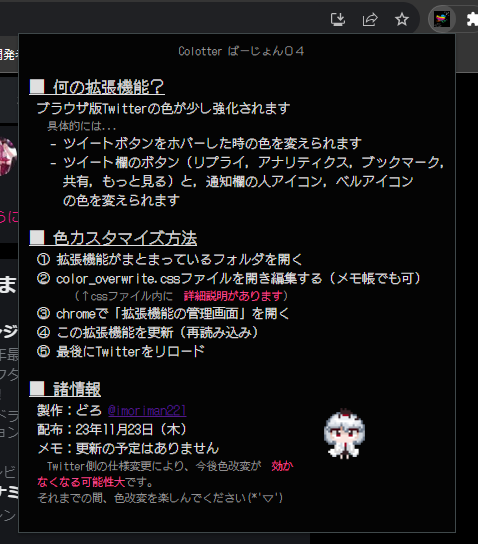
1.2. ポップアップ画面
ポップアップ画面も作りました。
ポップアップ画面は、chromeブラウザの右上に表示される拡張機能アイコンをクリックすることで表示されます。 画像は少し古いもので、配布ばーじょんと異なります

1.3. 注意点
代わりにというのもなんですが、ファイル内のコメントアウトで詳しく説明を書いています。
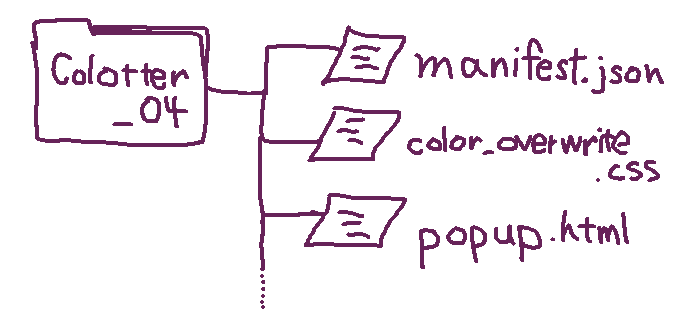
3.1. 手順
因みにフォルダ構成はこんな感じでとてもシンプルです

4.1. manifest.jsonを見る↗
4.2. color_overwrite.cssを見る↗
4.3. popup.htmlを見る↗
5.1. ばーじょん数
-
バージョン0
- バージョン1を上書きしたことにより消失
-
バージョン1
- 0で見落としていた箇所にも色当て(読み込み中のぐるぐる, 新着通知の背景)
background.jsを使おうとして失敗など
- 0で見落としていた箇所にも色当て(読み込み中のぐるぐる, 新着通知の背景)
-
バージョン2
- 色の変更をポップアップ画面や、別途設定画面をhtmlとJS(DOM?←わからん)で実装しようとして失敗

-
バージョン3
- chromeAPIを利用してみようとして失敗...
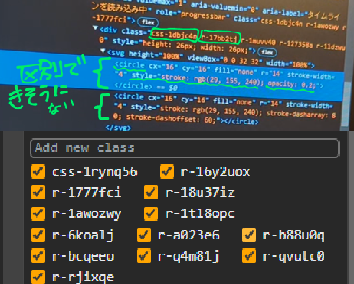
5.2. CSS-in-JSの悪夢

そして、頑張って全てに色割り当てが完了した!と思ったら、数日後なぜか一部の色が割り当てられていない状態になりました...
原因はTwitterでは「CSS-in-JS」という技術が使われているからだそうです。
これが使われているWebページは、クラス名が変更されるみたいです
しかし、一部色改変が無効にならなかった部分があり、それがばーじょん4で色を変えられる部分となっています。
つまり、このばーじょん4も予期せず使えなくなることがあるってことです...
公開を想定して一生懸命作ったGoogleDocsもあるのでここで供養(見て...)←時間の無駄です。
●ばーじょん3の頃公開を想定して作ったもの↗
●ただの雑メモ↗
コメント
11月16日深夜, ふと思い立って作り始めた拡張機能.
最低限の機能を作るのは簡単だったけど, 実際に使いやすさとかを意識すると想像以上に奥深いし, 圧倒的技術不足で時間が無限にかかりそうだったので, このくらいでひと段落ということにします. (絶望の谷というものを思い知りました)
そして, 今回も配布してます. DLしてくれたらめっちゃ喜びます. SNSで導入報告してくれたらさらに喜びますふぁぼリツイートしまくります.
いろいろと程度の低いものでしたが, ここまで読んでくれてありがとうございます.
参考(一部)
1)SDK株式会社電算システム Chromeの拡張機能の作り方をわかりやすく解説 URL↗ (参照日:23/11/16)
2)Qiita [Chrome拡張]オプションページを表示する方法 URL↗ (参照日:23/11/18)
3)Zenn Chrome拡張機能開発の始め方 2022 manifest v3 URL↗ (参照日:23/11/18)
更新ログ
231123_22??: 記事書き始め
231124_0517: 記事ほぼ書き終え
231125_1510: 少し修正
PythonとAHKで日付を自動入力したい
初記事です
数か月前、衝動的につくった「日付を自動入力するツール」を紹介します。 配布ページも載せてるのでDLしてご自由にお使いください(#^^#)
0. 目次
- 1. 動作の様子
- 2. しくみ
- 2.1. ざっくり説明
- 2.2. Pythonスクリプト
- 2.3. AutoHotKeyスクリプト
- (2.4. data.txtの中身)
- 3. 割と重大な欠点
- 4. DLと導入方法
- 4.1. DLページ
- 4.2. 導入手順(←AHK要インストールです)
- 4.3. トリガーのカスタマイズ方法
1. 動作の様子
動作の様子です
特定のキーを押すと...
( ..)φ_____が出てきて 消え...
日付が入力されます。 それだけ!
2. しくみ
2.1. ざっくり説明
- 事前の準備
- 「timegetter.exe」と「data.txt」をローカルの同じ階層に配置
- AutoHotKeyのスクリプト「hoge.ahk」を用意する(中身を一部書き換える必要があります[後述])
- スタンバイ状態にする(PC起動毎にやる)
- 動作の流れ
- トリガーとなるキーを押す
- AutoHotKey側が ↑を感知し、Pythonで作った.exeを実行し待機
- .exe側で 現在時刻を取得し文字列として整形
- .exe側で 文字列をクリップボードにコピー
- AutoHotKeyで Ctrl+V ペースト
2.2. Pythonスクリプト
コード全体はこんな感じです
import datetime as dt
import pyperclip as ppc
# メイン
now_source = dt.datetime.now() # 現在時刻を取得
now = "{0:%y%m%d_%H%M}".format(now_source) # 整形(既にstr型)
ppc.copy(now) # クリップボードに保存
# データファイルに保存
with open('data.txt', 'a', encoding='UTF-8') as f:
f.write(f'{now_source}\n')
改めて見ると結構シンプルですね
これをpipで導入したライブラリ?モジュール? のコマンドを使って.exeにします。
2.3. AutoHotKeyスクリプト
コードはこんな感じです
Insert & ^:: ;トリガー
SetWorkingDir C:\Users\secon\_main\_mytool\230418_2103_timegetter ; 作業ディレクトリを指定
RUN C:\Users\secon\_main\_mytool\230418_2103_timegetter\timegetter.exe ; .exe起動
Send, ( ..)φ____
Sleep, 500
Send, {BackSpace 10} ; 待機(この間に.exeが現在時刻をクリップボードに保存する)
Clipboard := ClipboardAll
Send ^v ; 貼り付け
Return
以下解説↓↓
- [1行目] トリガーとなるキーを指定
- ここではInsertキーと、^キーが同時に押された場合をトリガーにしています (僕のノートパソコンではこの2つのキーの組み合わせが入力しやすかった)
- [2行目] .exeが置かれているパスを指定
- [3行目] .exeを起動
- RUN ".exeのパス" で起動することができます
★因みに 「Alt & T:: RUN notepad.exe」 と書くことで、Alt+T で空のメモ帳を即座に起動できるようになるので便利です(*'▽')
- RUN ".exeのパス" で起動することができます
- [4~6行目] 待機
- .exeの処理が終わるまで時間を稼ぎます( ..)φ_____
- [7行目] 現在のクリップボードを取得
- AHKではトリガーが引かれた時点のクリップボードが維持されるため、更新する必要がある(らしいです)
- [8行目] 貼り付け
- 他の方法を試してみたけど上手くいかなかったのでごり押しです
2.4. data.txtの中身
トリガーが引かれる度に現在時刻を次のように蓄積していきます
後々可視化できたら面白そう
2023-04-18 23:37:44.371601
2023-04-18 23:37:48.238868
2023-04-18 23:37:51.370082
2023-04-18 23:37:53.379307
2023-04-18 23:37:55.481826
2023-04-18 23:37:58.398793
2023-04-18 23:38:00.297054
2023-04-18 23:38:04.901777
2023-04-18 23:38:28.884564
3. 割と重大な欠点
- 結構な確率で前の内容が貼り付けられる(゚Д゚)
- AutoHotKey側でクリップボードの処理が上手くいかないのか、時刻ではなく以前コピーした内容がそのままドバッと張り付けられる ということが頻繁に起きます。
- その場合 Ctrl+Z で一旦戻って、もう一度トリガーを引くと上手く時刻が貼り付けられます。
- 実質2回トリガーを引くことになりますが、完全手動よりは速いので...
4. DLと導入方法
4.1. DLページ
- BOOTHへ↗
- 折角なので最近開設したBOOTHで頒布しようとおもいます。BOOTHやってない方ごめんなさい_(._.)_
4.2. 導入手順(←AHK要インストールです)
- AHKのインストール
- 割愛します
- DLしたフォルダの配置
- hoge.ahkの一部を書き換える
- 2行目のパスを「timegetter.exe」が置かれているパスに書き換える
→ 例)C:\aaa\bbb\ccc - 3行目のパスを「timegetter.exe」のパスに書き換える
→ 例)C:\aaa\bbb\ccc\timegetter.exe
- 2行目のパスを「timegetter.exe」が置かれているパスに書き換える
- 留意事項
- このソフトウェアを使用したことによりお使いのPCやデータに何らかの不具合やトラブルが生じたとしても、私はその責任を負いかねますので、使用は自己責任でお願いします<(_ _)>
4.3. トリガーのカスタマイズ方法
自身でキー配列をいじってる方や、Insertと^じゃ不便だよという方のために書きました↓ 参考にどうぞ(*'▽')
- 2つのキー同時押しがオススメ
- AutoHotKeyの特性上、例えばトリガーを "①を押しながら②を押したとき" と設定した場合、①のキーを無効化することができます。(①単体で押しても無反応になる)
Insertキーは使う機会がないから①に割り当てるとよいかも
- AutoHotKeyの特性上、例えばトリガーを "①を押しながら②を押したとき" と設定した場合、①のキーを無効化することができます。(①単体で押しても無反応になる)
- 同時押しをトリガーにする方法 → & を使う
- Alt & n:: AltキーとNキーが同時に押されたとき
- Alt & 2:: Altキーと2が...
- RCtrl & Numpad5:: 右のCtrlキーとテンキーの5が...(テンキーと普通の数字キー区別できます)
- 日付の書式を変える
個人的な理由で日付の書式は 231107_0830 にしていますが、.pyの6行目の 0:以降の「書式指定子」 %y%m%d_%H%M をいじることで自分好みの書式にできます。いくつか例を挙げておきます。
- %Y年%m月%d日 (%a) %H時%M分 2023年08月13日 (sat) 20時08分
- %Y/%m/%d %H:%M:%S 2023/11/04 12:34:15
.pyファイルを一つの.exeにするには別途 pyperclip pyinstaller などが必要なので pip でインストールしてください。
今回は.exeを動かしますが、わざわざ.exeにしなくても同じことができるとおもいます。勢いで深く考えずに進めた結果です。ネットで断片的に得た知識しかない素人なので許して下さい<(_ _)>
できるだけ簡潔を目指したけど一部冗長になってるかな...
どこまで書けばいいのか、どんなテンションか、語尾は何がいいのか、文字の大きさ色とか結構難しかった。
ここまで読んで下さりありがとうございます。
日付の自動入力、結構便利だよ!!!


画像は、①と②の両方を濃い青色に設定した場合です。