Twitterの色を少し強化する拡張機能
きっかけ↓
既にあるかもしれないけど、自力でTwitter用のchrome拡張機能を作ってみたい
— どろ (@imoriman221) November 16, 2023
0. 目次
- 拡張機能紹介
- 導入方法
- 色のカスタマイズ方法
- 3.1. 手順
- ソースコード公開
- 4.1. manifest.json
- 4.2. color_overwrite.css
- 4.3. popup.html
- 没供養
- 5.1. ばーじょん数
- 5.2. CSS-in-JSの悪夢
1.1. 機能
-
①ツイートボタンをホバーした時の色を変えられます
- ホバー前

- ホバー中

-
②その他細かい部分の色を変えられます
- 公式バッジ(青のだけ)

- 通知欄の 人アイコン, ベルアイコン

- ツイート欄の 各アイコン(ホバー時)
赤で囲った部分の色が変わります。 ただツイッターの表示設定でピンクにしても紫にしても、ここは水色のままなんですよ。

1.2. ポップアップ画面
ポップアップ画面も作りました。
ポップアップ画面は、chromeブラウザの右上に表示される拡張機能アイコンをクリックすることで表示されます。 画像は少し古いもので、配布ばーじょんと異なります

1.3. 注意点
代わりにというのもなんですが、ファイル内のコメントアウトで詳しく説明を書いています。
3.1. 手順
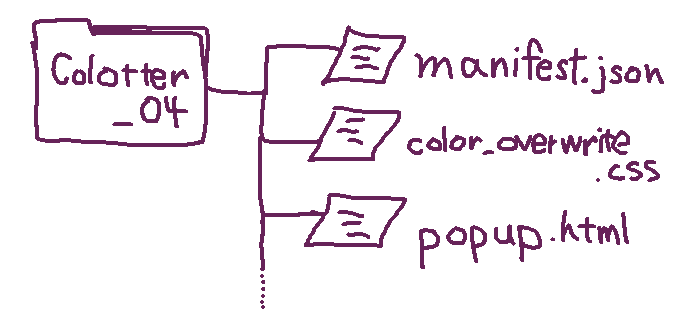
因みにフォルダ構成はこんな感じでとてもシンプルです

4.1. manifest.jsonを見る↗
4.2. color_overwrite.cssを見る↗
4.3. popup.htmlを見る↗
5.1. ばーじょん数
-
バージョン0
- バージョン1を上書きしたことにより消失
-
バージョン1
- 0で見落としていた箇所にも色当て(読み込み中のぐるぐる, 新着通知の背景)
background.jsを使おうとして失敗など
- 0で見落としていた箇所にも色当て(読み込み中のぐるぐる, 新着通知の背景)
-
バージョン2
- 色の変更をポップアップ画面や、別途設定画面をhtmlとJS(DOM?←わからん)で実装しようとして失敗

-
バージョン3
- chromeAPIを利用してみようとして失敗...
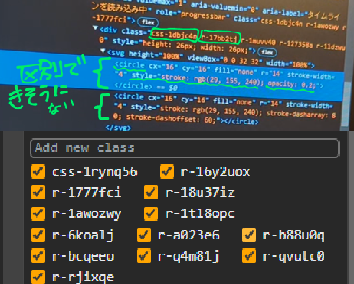
5.2. CSS-in-JSの悪夢

そして、頑張って全てに色割り当てが完了した!と思ったら、数日後なぜか一部の色が割り当てられていない状態になりました...
原因はTwitterでは「CSS-in-JS」という技術が使われているからだそうです。
これが使われているWebページは、クラス名が変更されるみたいです
しかし、一部色改変が無効にならなかった部分があり、それがばーじょん4で色を変えられる部分となっています。
つまり、このばーじょん4も予期せず使えなくなることがあるってことです...
公開を想定して一生懸命作ったGoogleDocsもあるのでここで供養(見て...)←時間の無駄です。
●ばーじょん3の頃公開を想定して作ったもの↗
●ただの雑メモ↗
コメント
11月16日深夜, ふと思い立って作り始めた拡張機能.
最低限の機能を作るのは簡単だったけど, 実際に使いやすさとかを意識すると想像以上に奥深いし, 圧倒的技術不足で時間が無限にかかりそうだったので, このくらいでひと段落ということにします. (絶望の谷というものを思い知りました)
そして, 今回も配布してます. DLしてくれたらめっちゃ喜びます. SNSで導入報告してくれたらさらに喜びますふぁぼリツイートしまくります.
いろいろと程度の低いものでしたが, ここまで読んでくれてありがとうございます.
参考(一部)
1)SDK株式会社電算システム Chromeの拡張機能の作り方をわかりやすく解説 URL↗ (参照日:23/11/16)
2)Qiita [Chrome拡張]オプションページを表示する方法 URL↗ (参照日:23/11/18)
3)Zenn Chrome拡張機能開発の始め方 2022 manifest v3 URL↗ (参照日:23/11/18)
更新ログ
231123_22??: 記事書き始め
231124_0517: 記事ほぼ書き終え
231125_1510: 少し修正


画像は、①と②の両方を濃い青色に設定した場合です。